הנגשת האתר והמערכת היא צעד מאוד חשוב בהנגשת אתר, אך כדי לשמור על נגישות האתר יש לשמור על כמה עקרונות פשוטים בכתיבת התוכן באתר. המסמך הזה מסכם מספר עקרונות חשובים בהזנת תוכן באתר וורדפרס ובכלל. המדריך נכתב במקום לאתר וורדפרס לפני וורדפרס 5.0 אבל עדין ישנפ פה מספר עקרונות חשבוים להנגשה.
כותרות
הכותרות מגדירות את המבנה ואת ההיררכיה של הדף. משתמשים יכולים לסרוק את הטקסט מהר יותר ולקבל את הרעיון של המבנה והתוכן של הדף. כמו כן, קורא המסך ומשתמשים אחרים בטכנולוגיה מסייעת יכולים לנווט בתוכן לפי מבנה כותרת.
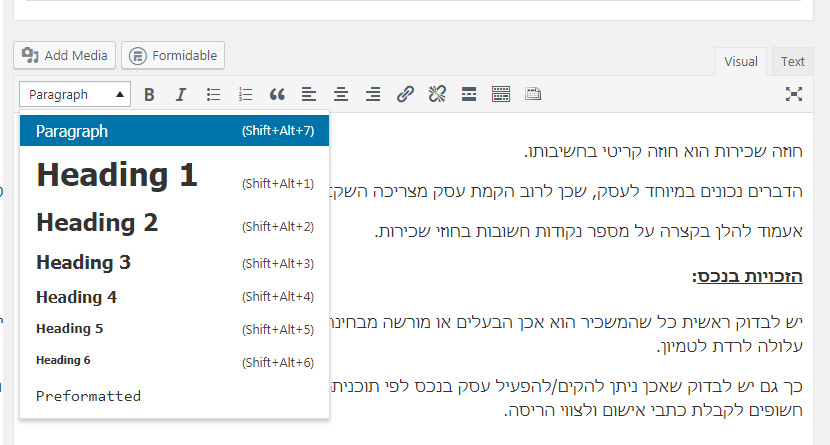
בעורך ויזואלי אתה ניתן להגדיר טקסט ככותרות באמצעות תפריט הפסקה שנפתח.
ניתן להגדיר
- Heading 1 – כותרת רמה ראשונה – (H1).
- Heading 2 – כותרת רמה שניה – (H2).
- Heading 3 – כותרת רמה שלישית – (H3).
- וכולי.
יש כמה הערות חשובות כיצד להשתמש בכותרות כראוי.
- לא להתשתמש ב – Heading 1. ברוב המקרים Heading 1 מגיע מתבנית הנושא שלך באופן אוטומטי. בדף צריכה לביות כותרת אחת מרמה ראשונה המעידה על נושא המאמר או הדף.
- אפשר וצריך להשתמש ב- Heading 2 ו Heading 3 ככותרת משנה. ברוב המקרים אין צורך ב- Heading 4, 5 או 6.
- לא תדלג על רמות הכותרת. לאחר H2, כותרת מרמה שניה, מגיעה H3, כותרת מרמה שלישית. אחרי זה H4 וכן הלאה. זה חשוב עבור הבנה של מבנה התוכן ומשמעתו. כאשר כותרות מוגדרות היטב, משתמשי קורא מסך יכולים לסרוק את התוכן באמצעותם ולהבינו יותר בקלות.
- אין להתשמש בעיצוב טקסט כדי להחליף כותרות בפועל. עיצוב טקסט כגון גודל גופן, צבע או מודגש. הם אינם אלמנטים מבניים. מנועי חיפוש ומשתמשים בטכנולוגיה מסייעת לא יכולים לקרוא אותם באותו אופן כמו כותרות.
קישורים
- טקסט של קישור אמור לספק מידע ברור על המשמעות של קישור.
- יש להמנע מטקסט כמו "לחץ כאן" או "מידע נוסף".
- משתמשי קוראי מסך עלולים לנווט בדף שלך רק באמצעות קישורים בלבד. עבור אותם משתמשים "לחץ כאן" ו "מידע נוסף" שחוזרים שוב ושוב לא תורמים דבר, הקישור לא נותן שום מידע לאן הוא מקושר ומה הענין.
- הימנע משימוש בכתובות אתרים כטקסט של קישור.
- קוראי מסך מסוימים קוראים קישורים אות לאחר אות. בכל מקרה לא מדובר במשפט או צירוף מילים בעלי משמעות לאוזן.
- דוגמה רעה: https://webaim.org/techniques/semanticstructure/
- דוגמה טובה: מאמר על מבנה סימנטי
- הימנע פתיחת קישורים בחלון חדש או בכרטיסייה חדשה.
- משתמשים בטכנולוגיה מסייעת עלול להתבלבל מה קרה.
- יכול להיות בעייתי במכשירים ניידים לחזור למקום שבו התחלת.
- משתמשים יכולים לפתוח קישורים בחלון חדש או בכרטיסייה חדשה, אם הם רוצים.
- אם ברצונך לפתוח קישורים חיצוניים בחלון חדש, תמיד הודע למשתמשים על כך. כגון טקסט נוסף "נפתח בחלון חדש".
תמונות
קוראי מסך ומנועי חיפוש לא יכולים באמת לדעת מה מוצג בתמונות. טקסט חלופי מספק מידע טקסטואלי או פונקציונליות של תמונות:
- הוא נקרא על ידי קוראי מסך ומנועי חיפוש במקום תמונות.
- הוא מוצג במקום התמונה אם המשתמש בחר שלא להציג תמונות או תמונות לא נטענות.
אבל מהו טקסט חלופי?
- זה מאפיין alt של התמונה. בוורדפרס זה נקרא alt text או טקסט חלופי.
- זה התוכן או ההקשר של התמונה, כמו כיתוב לתמונה.
כיצד מגדירים את הטקסט החלופי?
לתמונה בתוכן:
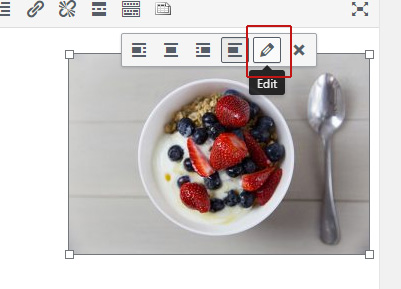
- מקליקים על התמונה, מהתפריט הצף שמופיע בוחרים לערוך.

- חלון עריכה של תמונה נפתח. במקום המתאים כותבים את הטקסט החלופי. בסיום לוחצים "עדכן" או "Update"

לתמונה ראשית
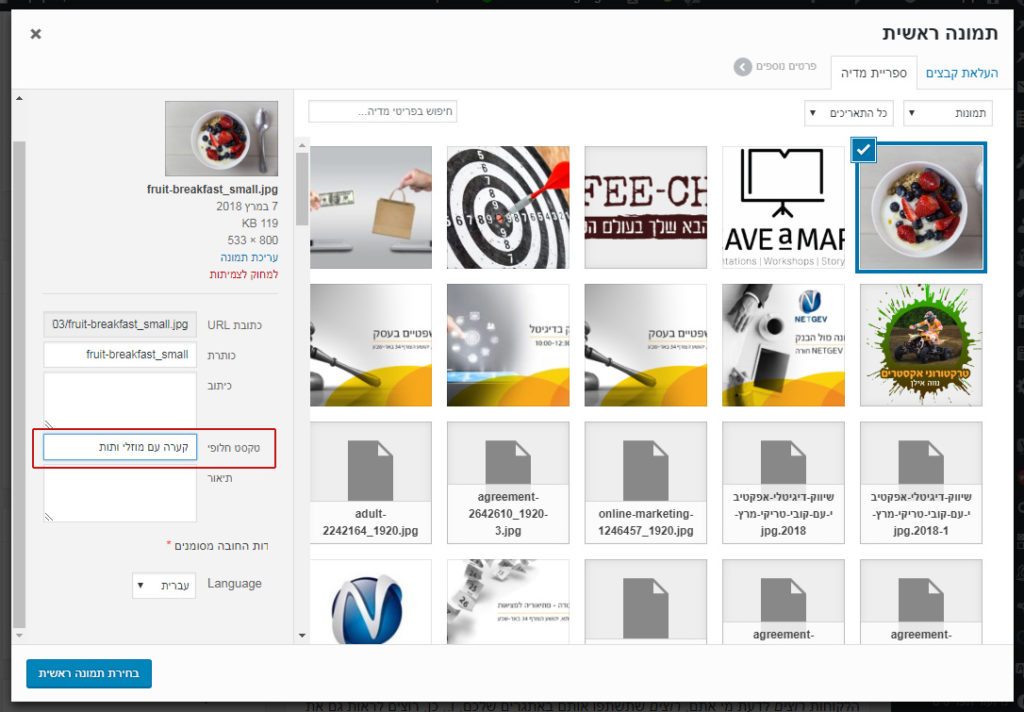
- מקליקים על התמונה הראשית ומגיעים למסך בחירת תמונה ראשית שבו מוצגת ספרית המדיה.
- בספרית המדיה במאפינים של התמונה ממלאים במקום המתאים טקסט חלופי

לכל תמונה חייבת להיות תכונה alt. ללא תכונת alt קורא מסך ינסה לקרוא "משהו", כמו שם הקובץ. הטקסט החלופי שממלאים בalt תלוי בהקשר של התמונה, אבל התכונה alt יכולה להיות ריקה (alt="" ) כבור תמונות דקורטיביות.
מאמר מומלץ באתר webaim על טקסט חלופי לתמונות.
תוכן
כתבו תוכן שקל לקרוא
אנשים מתקשים לקרוא באינטרנט. הם עלולים לסרוק במהירות את הדף ולבחור משפטים פה ושם.
- שמורו על המשפטים קצרים עד לנקודה. השתמש במילים פשוטות, ואם ניתן לחתוך את הטקסט, שוב ושוב.
- השתמש בכותרות: כותרות מסייעות לסרוק את הטקסט שלך. הם נותנים מבנה לדף שלך.
- השתמש ברשימות: לרוב קל יותר לקרוא ולסרוק רשימות מאשר פסקאות. השתמשו בכלים של העורך להגדיר רשימות.
- תנו לקוראים הפסקה: זה יכול להיות קשה לקרוא טקסט ארוך. כותרות, רשימות, תמונות, פסקאות קצרות הם דרך טובה לתת הפסקה לקוראים.
הדגשת תוכן
קוראי מסך ומנועי חיפוש אינם מבינים מודגש, נטוי, קו תחתון או צבע. לכן אל תשתמש בהם כדרך היחידה להצביע על חשיבות או היררכיה של הטקסט שלך. מספר דברים כדאי להימנע ומדוע.
- יש להמנע מהדגשת טקסט בקו תחתון. רוב האנשים חושבים כי טקסט בקו תחתון הוא קישור. לטקסט עם קו תחתון אין משמעות למשתמשי עם קורא מסך.
- אל תשנה צבע טקסט. זה יכול להוביל עיצוב חוסר עקביות באתר שלך. השאר את כל סגנון הצבע עבור תבנית הנושא שבו האתר משתמש.
- אם אתם ממש חייבים לשנות צבע טקסט שימרו על ניגודיות – ההבדל בין צבע הטקסט לצבע הרקע. אם הרקע בהיר, לבן אז השתמשו בצבעים כהים. הזהרו משימוש של צבע על צבע- כחול על כחול יותר בהיר עלולים להיות קרובים מדי בבהירות , אדום על ירוק או כתום על כחול – צבעים משלימים יכולים להיות מאוד מפריעים בעיניים.
כלי נחמד לבדיקת ניגודיות - בטקסט באנגלית אל תשתמש באותיות רישיות (Capital). באופן כללי טקסט באותיות ראשיות קשה לקרוא וכמה קוראי מסך קוראים טקסט כזה אות אחר אות. טקסט כזה מעביר מסר של צעקה, ובנינו מי רוצה לצעוק על הקוראים?!